


Lorem Ipsum Visual Studio Code
Simply put, I need Visual Studio Code's Emmet implementation to generate Farsi text when I use the lorem generator. I have been searching and testing proposed solutions across the web for two days now, with not even a tiny shred of luck on both Visual Studio Code and Sublime-Text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem Whatever is a random filler text generator, that has build in the following styles:
Furthermore, you can provide your own farvorite text as arrays of single sentences to add up to 5 more custom base-text. There is an example included which contains the first two chapters of Alice in Wonderland. Your favorit Lorem can also be triggered by Ctrl+L. When chosing 'Lorem Ipsum' you can even configure the behaviour of that generator. Extension SettingsYou can customize in Settings:
ContributePlease feel free to suggest additional text that could be added as custom examples. Especially the Buzzword base-text could use some more creative real-life examples. PreconditionsYou need to have Visual Studio Code 1.25 or higher for this extension to work. Credits
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur tortor enim, adipiscing in semper a, pellentesque quis sem. Vivamus eu odio at tellus sollicitudin viverra. Sed dignissim molestie imperdiet. Nulla sit amet tortor eu nisl vestibulum dignissim. Donec scelerisque vulputate tortor, non dapibus massa molestie at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Etiam a mauris sit amet augue suscipit dapibus non in lectus. Nunc mattis eros ligula, ut tincidunt sapien. Nulla eget velit ipsum. Suspendisse potenti. Suspendisse et sem at sem sagittis lobortis. Quisque lacinia, nisl in elementum aliquet, arcu neque rhoncus tellus, at ornare mi enim sit amet sem. Phasellus a nisi vel ipsum laoreet mollis.
In hac habitasse platea dictumst. Aliquam erat volutpat. Vestibulum massa dui, mattis eget consectetur a, scelerisque vitae eros. Duis ut ligula nulla. Aenean varius odio in eros consectetur tincidunt. Etiam faucibus odio non turpis aliquet viverra. Morbi quis massa a velit fermentum vehicula. Quisque felis turpis, consequat eget rutrum et, placerat id orci. Pellentesque risus orci, vestibulum ac adipiscing et, scelerisque vitae ligula. Morbi fermentum, nisl tincidunt mollis rhoncus, elit ipsum porttitor tortor, eu molestie turpis nisl quis mi. In sit amet lorem massa. Aenean nisl massa, laoreet a egestas sit amet, pellentesque a quam. Quisque sit amet tortor sit amet risus interdum volutpat eget a turpis. Mauris suscipit commodo ligula, sed suscipit arcu tristique eget. Integer mattis nisl vitae purus posuere malesuada ornare nibh ornare. Aliquam erat volutpat. Proin aliquam elit sit amet ante pharetra dictum. Sed malesuada sollicitudin sodales.

Vivamus eget tempus nisi. Quisque tincidunt malesuada pharetra. Quisque semper, lectus at posuere auctor, nunc purus scelerisque felis, adipiscing tincidunt augue lorem placerat nunc. Etiam feugiat magna ac lacus egestas sit amet vestibulum neque mattis. Nullam vel massa ut enim sollicitudin hendrerit eu in mi. Maecenas in metus eu lacus rhoncus sollicitudin in eu orci. Morbi mi turpis, imperdiet non bibendum vel, pharetra at purus. Nulla risus lacus, laoreet eget viverra eget, tincidunt sit amet turpis. Proin sit amet neque arcu, vitae accumsan lorem. Nullam tellus nibh, condimentum in ultricies eu, placerat vel massa. Pellentesque nec dolor quis mauris commodo luctus. Duis nec rhoncus eros. Etiam rutrum rhoncus libero. Donec augue diam, rhoncus vitae fringilla ut, tincidunt non ipsum. Fusce nec urna leo, non tristique nibh. Sed eget nulla turpis, nec ultrices metus. Aenean in arcu quis erat placerat facilisis. Nulla euismod lorem at enim sollicitudin dignissim. Nam vitae dignissim mi.

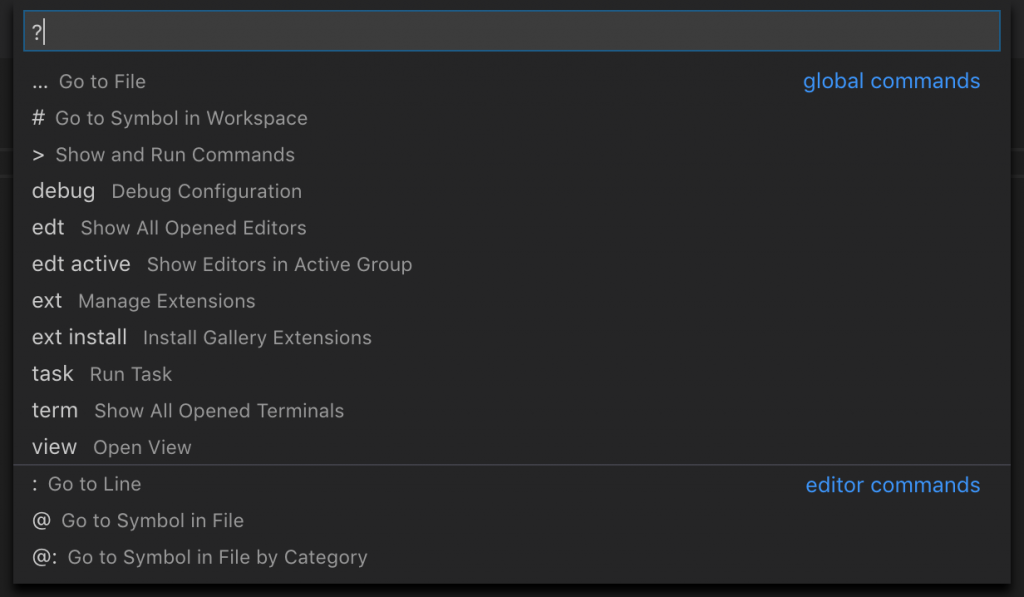
Visual Studio Code How To Use Lorem
Mauris commodo nisl vel est venenatis ornare. Nam porta libero vitae nisl pulvinar dapibus. Aliquam hendrerit, dui nec egestas tempor, lorem ipsum vestibulum nulla, at faucibus nisi purus eu quam. Nam in ornare felis. Duis sapien ligula, sodales nec tincidunt id, imperdiet in ipsum. In interdum posuere hendrerit. Vestibulum sed ipsum turpis. Maecenas libero lectus, condimentum sed ultricies quis, aliquet vitae nulla. Vivamus eget ipsum tellus. Maecenas cursus egestas lacus, volutpat dictum odio faucibus ut. Mauris et risus augue. In tincidunt, felis et scelerisque condimentum, ipsum tortor tempus eros, vel adipiscing eros nibh at purus. Fusce nec dolor ligula. Nunc felis urna, viverra non sodales venenatis, hendrerit et ipsum. Duis nec erat risus. Nunc dapibus felis at est ultricies facilisis. Maecenas vel velit in nisi malesuada iaculis vitae bibendum lorem. Donec eu dolor non urna dapibus facilisis at in risus.
