Installation
The F# Formatting extension sets up Fantomas as the default formatter for F# files, configurable from Visual Studio's options. Visual Studio for Mac. Install fantomas-tool locally with dotnet tool install fantomas-tool and configure it as an External tool Online. Try the Fantomas online. In this article we will look at the steps of How to Download and Install Visual Studio Code on Windows and Mac operating systems. For the development of each programming language, there are multiple IDE (Integrated Development Environment) available. For JavaScript also there are numerous IDEs, and Visual Studio Code editor is one of them. It is a lightweight but strong source code editor. Using Clang in Visual Studio Code. In this tutorial, you configure Visual Studio Code on macOS to use the Clang/LLVM compiler and debugger. After configuring VS Code, you will compile and debug a simple C program in VS Code. This tutorial does not teach you about Clang or the C language. The Apache 2.0 Consistently Formatting Code license is a challenge, but modern developer tools make it possible to automatically maintain consistency within your team's code base. In this article, you will configure More Beautiful to automatically format the code in Visual Studio Code, also known as Vs Code.
- Download Visual Studio Code for macOS.
- Open the browser's download list and locate the downloaded archive.
- Select the 'magnifying glass' icon to open the archive in Finder.
- Drag
Visual Studio Code.appto theApplicationsfolder, making it available in the macOS Launchpad. - Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options, Keep in Dock.

Visual Studio Community

Launching from the command line
You can also run VS Code from the terminal by typing 'code' after adding it to the path:
- Launch VS Code.
- Open the Command Palette (Cmd+Shift+P) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
- Restart the terminal for the new
$PATHvalue to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in PATH command.
Alternative manual instructions
Instead of running the command above, you can manually add VS Code to your path, to do so run the following commands:
Start a new terminal to pick up your .bash_profile changes.
Note: The leading slash is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
Note: Since zsh became the default shell in macOS Catalina, run the following commands to add VS Code to your path:
Touch Bar support
Out of the box VS Code adds actions to navigate in editor history as well as the full Debug tool bar to control the debugger on your Touch Bar:
Mojave privacy protections
Visual Studio Mac Format Code Online
After upgrading to macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialogs may be displayed when running other applications as well. The dialog is shown once for each type of personal data and it is fine to choose Don't Allow since VS Code does not need access to those folders. You can read a more detailed explanation in this blog post.
Updates

VS Code ships monthly releases and supports auto-update when a new release is available. If you're prompted by VS Code, accept the newest update and it will get installed (you won't need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Visual Studio For Mac Format Code
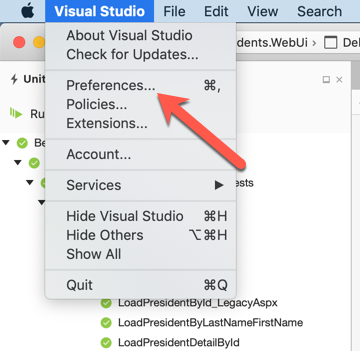
Preferences menu
You can configure VS Code through settings, color themes, and custom keybindings available through the Code > Preferences menu group.
You may see mention of File > Preferences in documentation, which is the Preferences menu group location on Windows and Linux. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface - A quick orientation around VS Code.
- User/Workspace Settings - Learn how to configure VS Code to your preferences settings.
Common questions
Visual Studio Format Document
Why do I see 'Visual Studio Code would like access to your calendar.'
If you are running macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave discussed above. It is fine to choose Don't Allow since VS Code does not need access to those folders.
VS Code fails to update

If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.
Does VS Code run on Mac M1 machines?
Yes, VS Code supports macOS ARM64 builds that can run on Macs with the Apple M1 chip. You can install the Universal build, which includes both Intel and Apple Silicon builds, or one of the platform specific builds.
-->You can navigate in Visual Studio more easily by using the shortcuts in this article. These shortcuts include keyboard and mouse shortcuts as well as text you can enter to help accomplish a task more easily.
For a complete list of command shortcuts, see Default keyboard shortcuts.
Note
This topic applies to Visual Studio on Windows. For Visual Studio for Mac, see Common keyboard shortcuts in Visual Studio for Mac.
Window management
| Task | Shortcut |
|---|---|
| Maximize floating window | Double-click on title bar |
| Maximize/minimize windows | Win+Up arrow / Win+Down arrow |
| Redock floating window | Ctrl+double-click on title bar |
| Move/dock floating windows | Win+Left arrow / Win+Right arrow |
| Close active document | Ctrl+F4 |
| Show open file list | Ctrl+Alt+Down arrow |
| Show all floating windows | Ctrl+Shift+M |
| Show jump list | Win+Alt+N |
| Start new instance | Win+Shift+N |
| Switch between windows | Win+N |
Search
| Task | Shortcut |
|---|---|
| Solution Explorer search | Ctrl+; |
| Place focus in search box in any tool window (except editor) | Alt+` when the tool window has focus |
| Search Visual Studio | Ctrl+Q |
| Search box results filter | @opt - Options @cmd - Commands @mru - Most recently used @doc - Open documents |
| Search in Tools Options | Ctrl+E |

Find in the editor
| Task | Shortcut |
|---|---|
| Quick Find | Ctrl+F |
| Quick Find Next Result | Enter |
| Quick Find Previous Result | Shift+Enter |
| Quick Find Expand Drop Down | Alt+Down arrow |
| Dismiss Find | Esc |
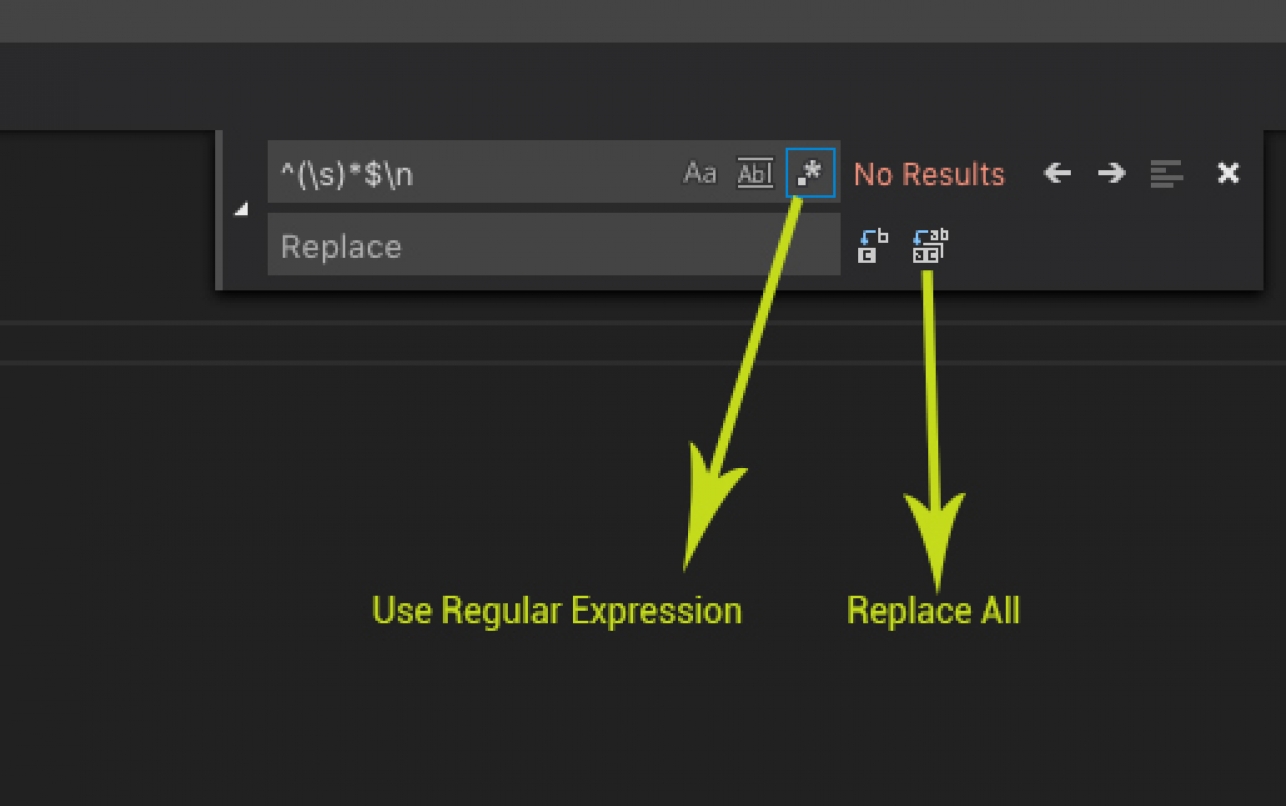
| Quick Replace | Ctrl+H |
| Quick Replace - Replace Next | Alt+R |
| Quick Replace - Replace All | Alt+A |
| Find in Files | Ctrl+Shift+F |
| Replace in Files | Ctrl+Shift+H |
Code editor
| Task | Shortcut |
|---|---|
| Go To All | Ctrl+T |
| Go to recent files | Ctrl+T,R |
| Multi-caret multiple insertion points | Ctrl+Alt+click |
| Multi-caret add matching selection | Shift+Alt+Ins |
| Format Document | Ctrl+K,D |
| IntelliSense suggestion mode | Ctrl+Alt+Space (Toggle) |
| Force show IntelliSense | Ctrl+J |
| Quick Actions | Ctrl+. |
| Snippet picker | Ctrl+K,X or ?,Tab (Visual Basic) |
| Surround With | Ctrl+K,S |
| Show Quick Info | Ctrl+K,I |
| Navigate To | Ctrl+, |
| Navigate highlighted references | Ctrl+Shift+Up (Previous) Ctrl+Shift+Down (Next) |
| Editor zoom | Ctrl+Shift+> (In) Ctrl+Shift+< (Out) |
| Block selection | Hold Alt and drag mouse Shift+Alt+Arrow keys |
| Move line up/down | Alt+Up arrow / Alt+Down arrow |
| Duplicate line | Ctrl+E,V |
| Expand selection | Shift+Alt+= |
| Contract selection | Shift+Alt+- |
| Go To Definition | F12 |
| Peek Definition | Alt+F12 |
| Go To Definition stack | Ctrl+Shift+8 (Back) Ctrl+Shift+7 (Forward) |
| Close the Peek Definition window | Esc |
| Promote the Peek Definition window to a regular document tab | Ctrl+Alt+Home |
| Navigate between multiple Peek Definition windows | Ctrl+Alt+- and Ctrl+Alt+= |
| Navigate between multiple Peek results | F8 and Shift+F8 |
| Toggle between the code editor window and the Peek Definition window | Shift+Esc |
| Go to enclosing block | Ctrl+Alt+Up arrow |
| Go to next/previous issue | Alt+PgUp / Alt+PgDn |
| Contextual navigation menu | Alt+` |
Toolbars
| Task | Shortcut |
|---|---|
| Add buttons | Select the toolbar overflow button |
| Find combo in standard toolbar | Ctrl+D |
| Find textbox command mode | Type > |
| Create new alias | Type alias <new alias> <command> in the Command window |
Debugging
| Task | Shortcut |
|---|---|
| Start debugging | F5 |
| Stop debugging | Shift+F5 |
| Restart debugging | Ctrl+Shift+F5 |
| Step over | F10 |
| Step into | F11 |
| Step out | Shift+F11 |
| Run to cursor | Ctrl+F10 |
| Set next statement | Ctrl+Shift+F10 |
| Set and toggle breakpoint | F9 |
| Disable breakpoint | Ctrl+F9 |
| Immediate window | Ctrl+Alt+I |
| Immediate window command mode | Type > |
| Immediate window - clear buffer | Type cls |
| Immediate window - print value | Type ?varname |
See also
