Justinmind The best platform to define web and mobile apps with rich interactive prototypes. Justinmind is an all-in-One Prototyping tool for Web, Mobile, and more. This tool allows you to prototype faster and better with default built-in widgets. These widgets have been specifically designed to fit your iOS or Android app, so your content always looks great. Import the right widgets for your design. Justinmind is a great and highly efficient wireframe tool for web and mobile apps. It is an all-in-one tool and can be used for websites, iOS, and Android. Mac os free. download full version. It is a highly customizable tool and does not require any coding. Even if you lack technical knowledge in this field you can use this tool with ease.
In case you are unaware, Justinmind is an all-in-one UI design, wireframing and prototyping platform for web and mobile apps. It lets you preview ideas on various screens, including web browsers, Android and iOS. The drag-and-drop interface makes it easier for beginners to get started using templates and customize them according to their own requirements. The platform comes with UI Kits preloaded that enable you to design beautiful interfaces with clickable regions and functional UI prototypes. Transitions, gestures, animations, effects and more are also covered, while data tables, smart forms and dynamic behavior ensure realistic simulation of your ideas.
Find iOS and Android components pre-installed in the Justinmind free prototyping tool. Diagramming, Sketching and more You’ll also find UI kits for flowcharts, sketching, Salesforce, Oracle and many more. Interactive prototypes help us learn quickly and iterate, so that we can create great products.
Now version 9 of Justinmind has been released with a revamped UI, frictionless developer handoff, 10x speed increase, and dozens of new design features. In this article, we are going to take a look at the improvements in this latest version so you can see why you should give Justinmind a try, if you aren’t already using it.
Revamped Workspace UI
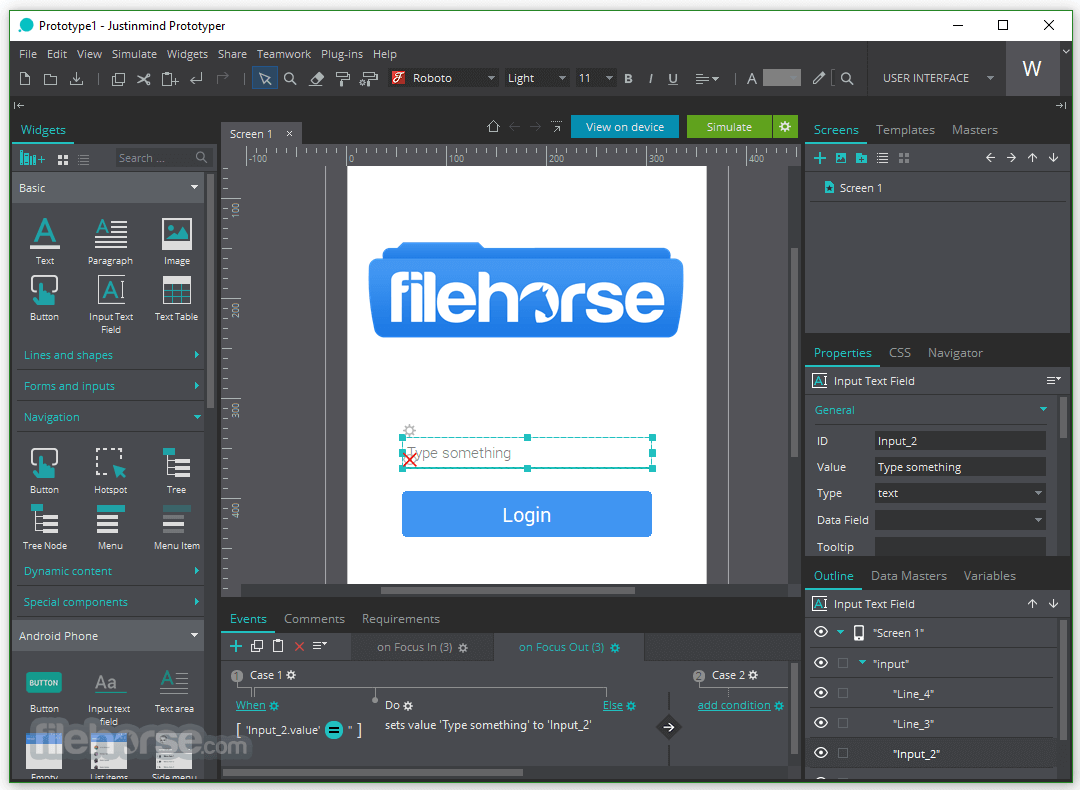
The latest release emphasizes your user experience, so that everything appears where you need it, when you need it. With a new toolbar design that contains a multitude of shortcuts, repetitive tasks can be performed at a fraction of previous speeds. For example, by simply dragging and pressing the CMD key for Mac or the CTRL button for Windows, you can insert dynamic panels and other containers onto the canvas quickly and easily.
Align tools, with screen and template guides, allow you to align elements even if there is only a single element on the canvas. Resizing is also easier using the new aspect ratio constraint feature.
10 Times Faster – Even With Huge Prototypes!
In this new version of Justinmind, the platform’s performance has been dramatically increased to make it 10 times faster than before. This speed increase will greatly improve your production time, which translates to increased revenue.
Enhanced Handoff From Designers To Developers
In today’s collaborative work environments, it’s important to provide frictionless handoffs from designers to developers. Justinmind 9 does just that, with a web-based element where developers can inspect a prototype’s assets, inspect CSS styles, red line, and get other general information. The developers do not even have to have the software installed or download prototypes!
New Design Features
No more switching back and forth between design and prototyping tools – you can do it all in Justinmind 9! Check out some of the new features listed below:
- Direct Selection Tool – select single elements that are inside containers or grouped together.
- Pixel Perfect Text Editing – Text editing now matches 100% with text visualization. You can also preview all your fonts by using the fonts selector.
- Enhanced Zooming – newly tweaked super-fast precision zoom feature.
- Widget Preview – preview UI widgets in their libraries before dragging them on to the canvas for editing.
- Redesigned Color Palette – new much more varied and seasoned color palette, with increased transparency in gradients.
Many More New Features Make Justinmind 9 A Must To Try
Whether you are already using Justinmind, or you’ve never tried it before, these new developments in the latest release make it a must to try out as a tool in your design and prototyping arsenal. Best of all, it’s absolutely free to download and give a thorough run through, with an affordable price starting at $19 USD per user per month. There is even a completely free version with limitations after the 15-day full-featured trial runs out. So give it a try and start improving your design and prototyping efficiency today!
This post may contain affiliate links. See our disclosure about affiliate links here.
Design from scratch. From clickable wireframes to completely interactive prototypes. We provide a full range of web interactions and mobile gestures, so that you can focus on creating delightful user experiences.
Visual Design
You can design the style, size and layout distribution of any UI element to fit the look and feel of your screens.
Web interactions
Design web experiences with a full range of interactions, animations and transitions. Create anything from simple links to advanced interactions.
Mobile gestures
Choose from a ton of gestures that allow you to rotate, tap, swipe, scroll and pinch your way through your mobile app prototype.
Create wireframes for websites and web apps that adapt to multiple screen resolutions for desktop and mobile. The UI elements in your screens will also adapt automatically. One free prototyping tool to rule all devices!
Liquid layouts
Define liquid containers to allow elements on a page adapt to different screen sizes, orientations, or aspect ratios.
Auto-resize UI components
Auto-resize automatically resizes groups of elements on your pages, saving you from multiple changes and letting you focus on creating.
Advanced pinning
Fix the position of objects in containers or screens. Combine the power of pinning with an offset to create responsive experiences.
Prototype smart forms and data lists, and test them instantly without writing a single line of code. You can also design conditional navigation flows for advanced user journeys.
Prototyping forms interaction
Define interactions and validations for form fields: input, drop-downs, radio buttons..
Data lists and grids
Design data visualization. Data lists can be dynamic and use data to help user testing.
Visualize your web and mobile prototypes, while you design them. Test your designs with users.
Instant preview
Simulate prototype behavior while you design. Save time on your creations!

View on device
Use our viewer to test your prototype live on any iPhone, iPad or Android device.
Export to HTML
Export your prototype to a fully functional and interactive HTML.
Speed up your design process with ready-made and frequently updated UI kits. You can also create your own UI kits with personalized components
Websites and web apps
Use UI kits for wireframing and prototyping with interactive components
Mobile apps
Find iOS and Android components pre-installed in the Justinmind free prototyping tool.
Diagramming, Sketching and more
You’ll also find UI kits for flowcharts, sketching, Salesforce, Oracle and many more.
Keep consistency in your Style Guides, UI component libraries, interactions, templates and other deliverables. Share your assets with design teams, business analysts and developers.
Create your own UI Kits
Easily refine and reuse the built-in libraries or create your own. Personalize them with your own style and interactions.
Share and sync UI components
Centralized management for your UI kits. Maintain your UI elements and style guides synchronized across all your teams.
Export to HTML
Install play store chrome os. Export your prototype to a fully functional and interactive HTML.
Validate early and often. Allow all your stakeholders to test and review your prototype, leaving no room for misunderstandings. Improve communication between teams, putting them all on the same page.
Share and get feedback
Latexit for mac. A single click lets you publish your prototypes and invite all project stakeholders to give feedback early on.
Team prototyping
Multiple users can work on or edit the same prototype simultaneously. Our version control system tracks the changes.
Say goodbye to time-costly communication breakdowns. With our developer-friendly viewer, design-development collaboration is stress-free. Developers can inspect prototypes and get assets. Keeping developers in the loop means your designs get built pixel perfect.
Instantly export your project to clear specifications documents, along with the visuals needed for easy interpretation. All the information in your prototypes can be exported to customizable documents. You can even create customized document templates.
Export documentation
With a single click, generate specifications documents from your prototypes.

Manage requirements
Add and manage text requirements within the UI prototype and integrate the requirements in your preferred Agile tool.
Customize deliverables
Create your own specifications document templates or use our API to generate the assets you need.
Justinmind Review
By combining Justinmind’s prototyping strength and your current design, agile and user testing tools, you’ll be able to rapidly build engaging prototypes for real users to test drive. Bring your designs to life right now!
Sketch
Import your designs from Sketch into Justinmind and add interactions, effects and transitions
Adobe Suite
Edit images in Illustrator or Photoshop and see those edits reflected instantly in your interactive prototypes
Atlassian JIRA
Justinmind’s powerful JIRA integration means you can streamline information and break down silos
Microsoft TFS
Import and export work items from Microsoft TFS to Justinmind
User Testing
Justinmind Software
Record user's reactions as they test the prototype
Justinmind Logo
Hotjar
Know how real users interact with prototypes
Justinmind Tool
Justinmind Tutorial
